Die mobile Benutzerführung bei Webseiten oder hybriden Apps spielt heute eine zentrale Rolle. Vor allem die Performance beim mobilen Zugriff sollte bei der Webseitenerstellung in den Mittelpunkt gestellt werden.
Google Lighthouse ist ein Tool zur Qualitätsmessung von Webseiten. Mithilfe von Lighthouse kann man jede beliebige Website prüfen. Die Ergebnisse kann man als Grundlage verwenden, um Optimierungsmaßnahmen durchzuführen.
Funktionsweise Google Lighthouse
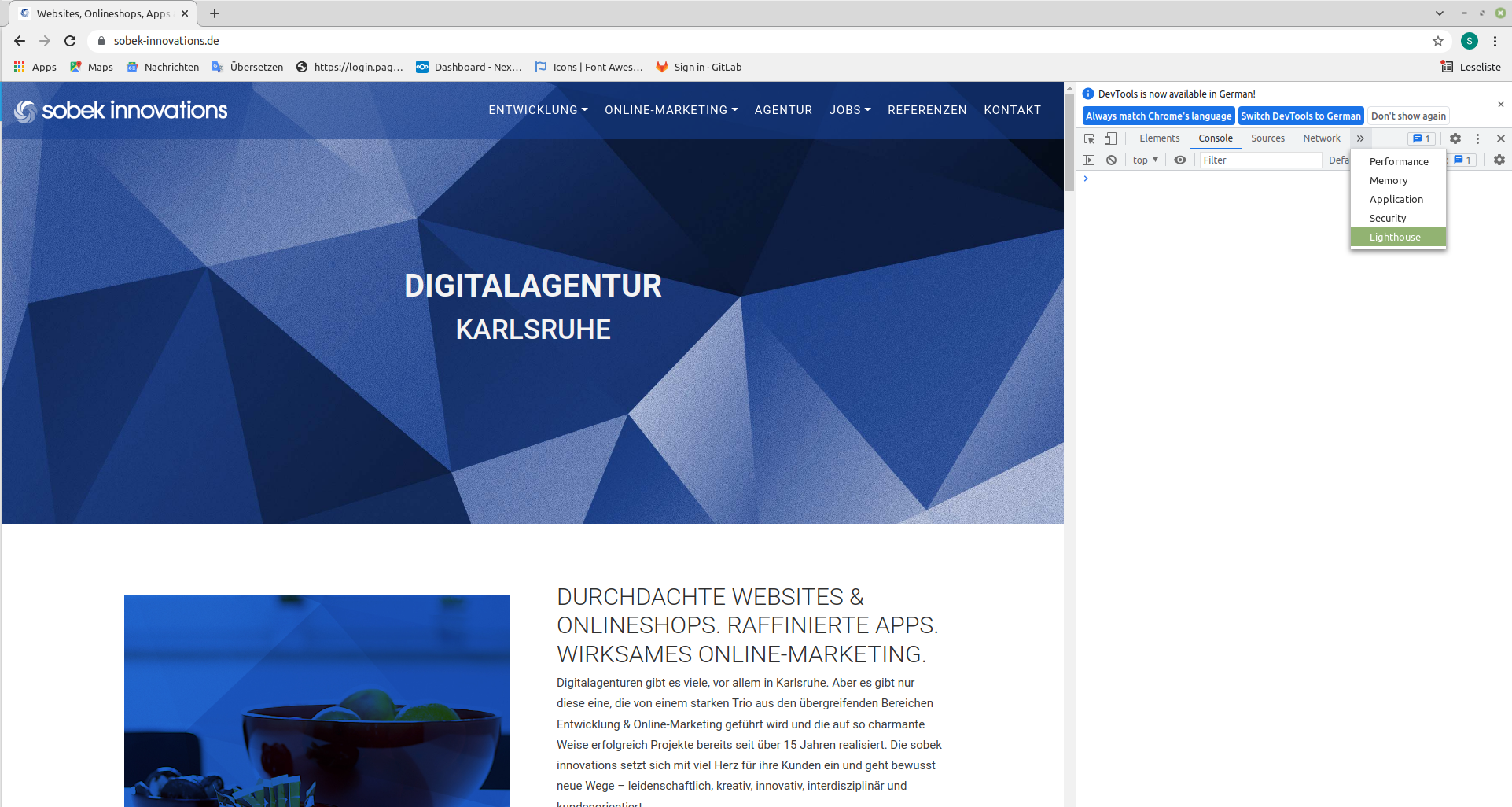
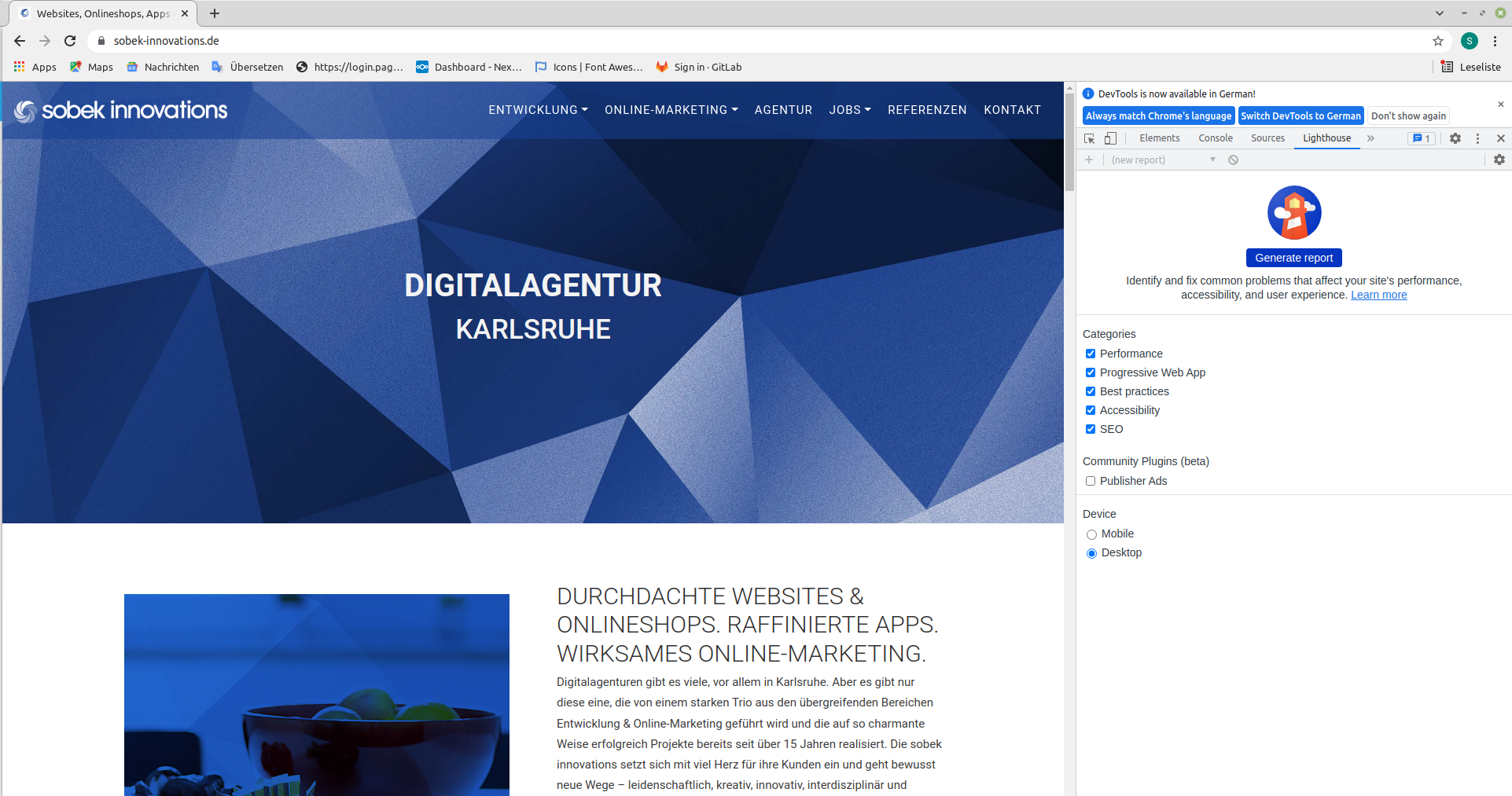
Der Ablauf ist recht simpel, man navigiert im "Google Chrome Browser" zu der Webseite, die überprüft werden soll. Daraufhin öffnet man die Webconsole (Tastenkombination Strg plus J drücken oder im Browser-Menü den Eintrag "Entwicklungstools" auswählen). Anschließend wählt man den Tab "Lighthouse" aus. Jetzt kann man die Analyse für die angegebene Seite durchführen. Über eine Checkbox-Auswahl entscheidet man, ob die zu prüfende Webseite "Mobile" oder "Desktop" getestet werden soll.
Ist "Mobile" ausgewählt simuliert Google Lighthouse den Zugriff auf die Website über ein Smartphone. Zusätzlich gibt es sogar die Möglichkeit, dass zu verwendete Smartphone auszuwählen. Des Weiteren wird beim Test die mobile Verbindungen getestet, sowie viele weitere Aspekte des mobilen Zugriffs simuliert.
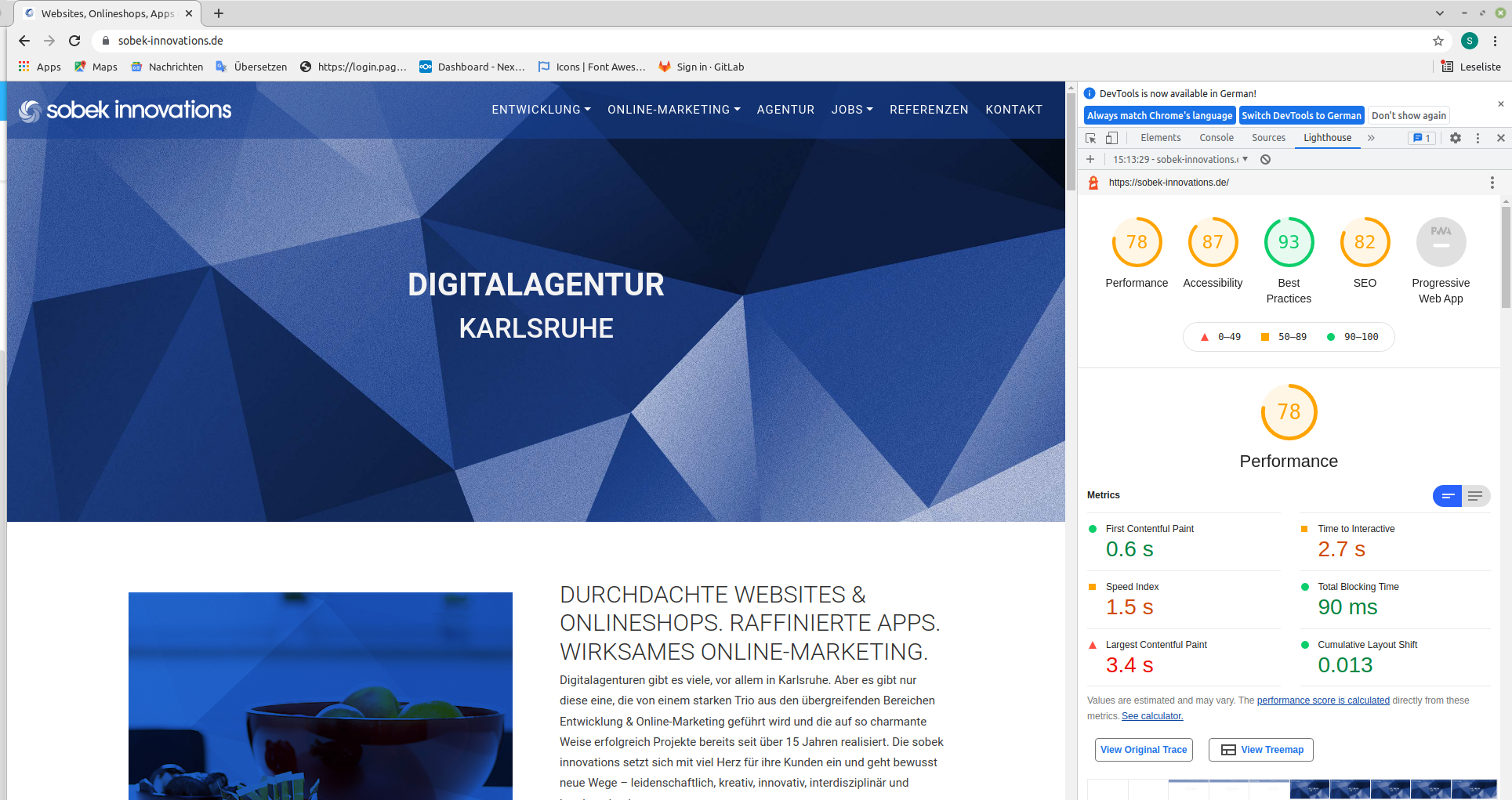
Google Lighthouse durchleuchtet deine Website und prüft sowohl technische als auch Suchmaschinen-relevante Aspekte. Bereits nach wenigen Minuten erscheint die Auswertung.
Die Auswertung
Lighthouse vergibt bei der Auswertung bis zu 100 Punkte. 100 Punkte sind der Idealfall. Die Werte werden außerdem in 3 Wertebereiche aufgeteilt und farblich gekennzeichnet. Werte von 0-49 sind rot gekennzeichnet, Werte von 50-89 sind orange und 90-100 grün. Je nach Farbe wird direkt ersichtlich, in welchen Bereichen die Seite noch Verbesserungsbedarf hat. Diese sind untergliedert in "Performance", "Accessibility", "Best Practise", "SEO" und "progressive Web App = PWA".
Performance: Hier wird die Schnelligkeit (Ladezeit, Sitespeed) der Website geprüft.
Accessibility: Hier wird die Zugänglichkeit für Menschen mit Einschränkungen geprüft.
Best Practise: Hier werden die Standards also bspw. auch Sicherheitsaspekte geprüft.
SEO: Hier wird geprüft, wie gut die Seite seitens dem Thema Suchmaschinenoptimierung (SEO) aufgestellt ist.
Progressive Web App: PWA`s sind Webseiten, die auch als Smartphone-Apps funktionieren. Früher hat man dazu "hybride Apps" gesagt. Diese Auswertung kann für klassische Webseiten vernachlässigt werden. Sie bezieht sich nur auf Seiten, die dynamisch generiert werden und sich wie Apps verhalten.
Scrollt man weiter runter kommt man zu der Detailauswertung der jeweiligen Bewertungskriterien.
Hier sind auch die Handlungsanweisungen enthalten, die jeweils durchgeführt werden können, um eine Verbesserung zu erreichen. Bei der mobilen Auswertung spielen vor allem die Bilder eine große Rolle. Oft wird hier empfohlen auf das neue WEBP-Format zurückzugreifen. Dieses Format komprimiert Bilder besser und lässt gleichzeitig transparente Hintergründe zu. Damit laden Bilder schneller, was vor allem beim mobilen Zugriff auf Webseiten eine große Rolle spielt.
Lighthouse erkennt auch das verwendete CMS oder die eingesetzte Onlineshop-Lösung und listet mögliche Plugins
auf mit denen man direkt eine Verbesserung erzielen kann.
 |
Fazit
Wir empfehlen Google Lighthouse, weil es ein nützliches Tool ist. Man kann damit seine eigene Webseite regelmäßig analysieren und somit stetig verbessern.